本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況

ほぼほぼ構造が同じだったので2ページ一気にコーディングを終わらせてしまいました。
残るは投稿ページと固定ページの2ページですがこちらも中身はほとんど同じなので一気に作っていこうと思います。
投稿ページのコーディング
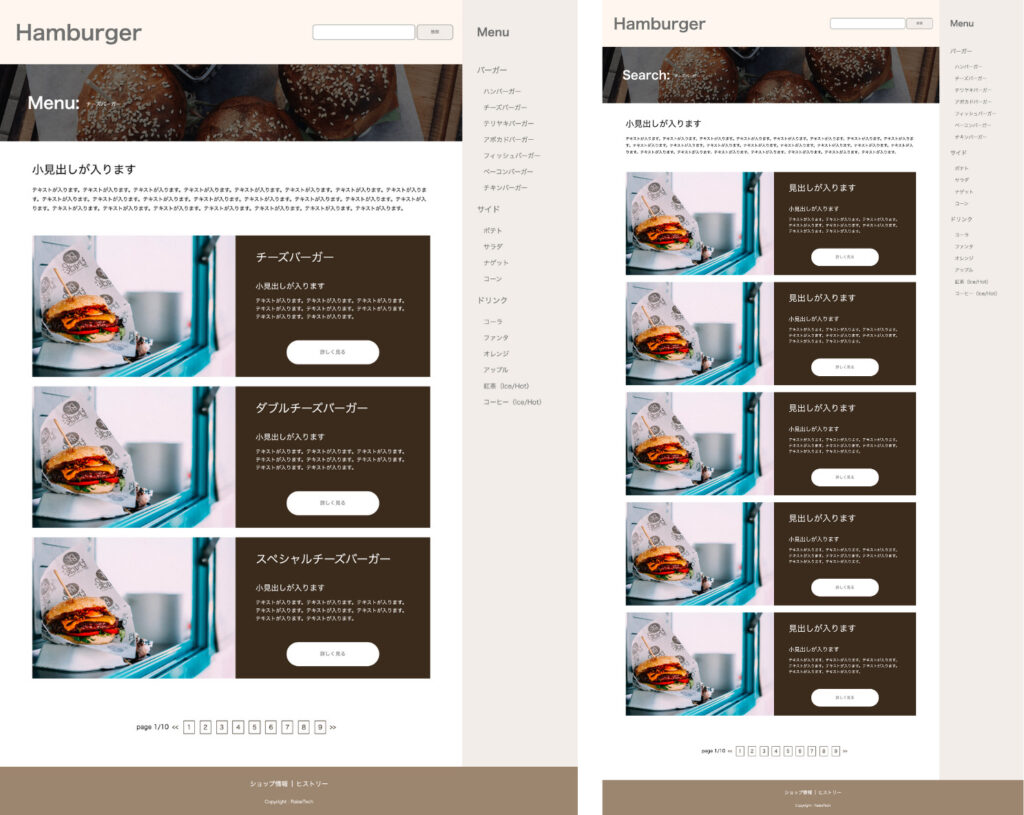
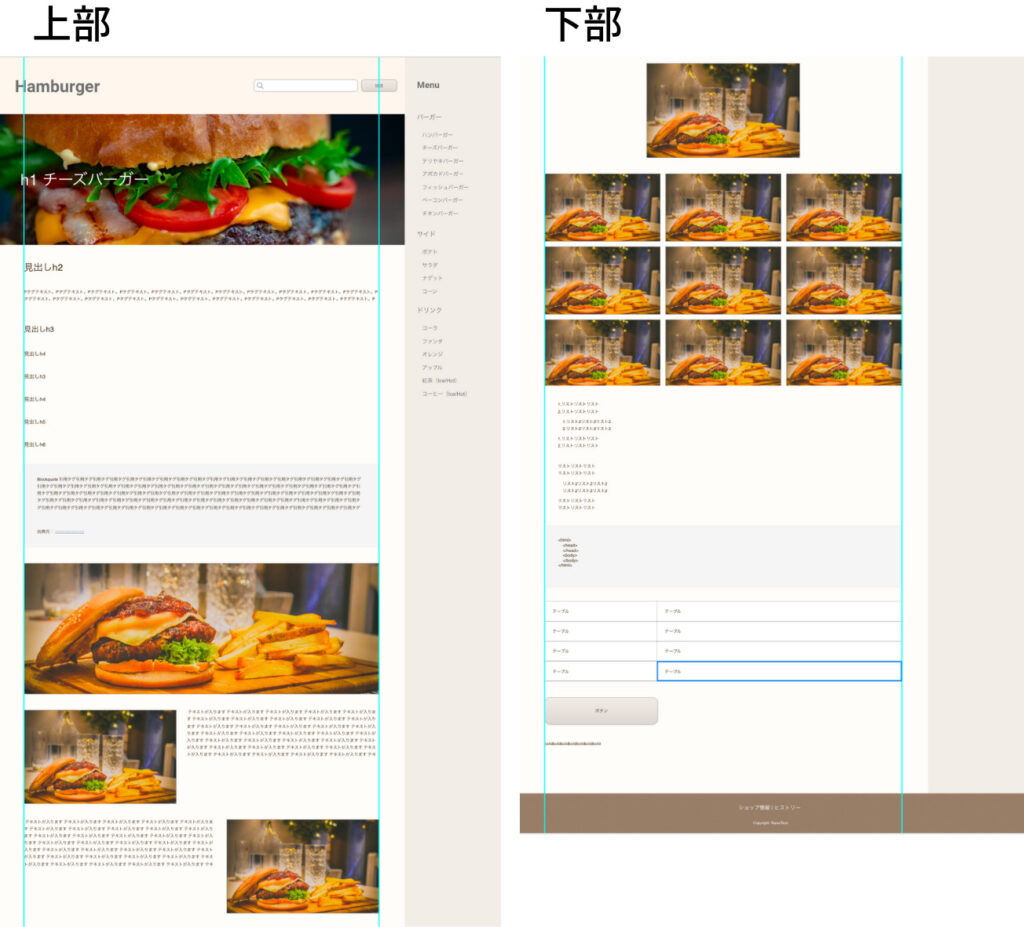
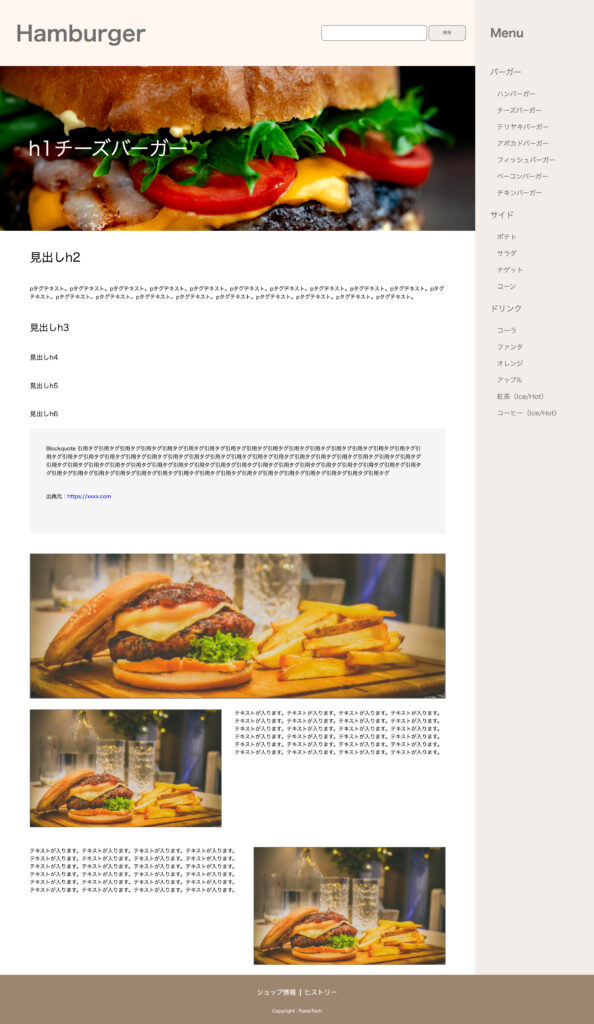
完成図

長い1ページですね。このページは上から順番に作っていくことにします!
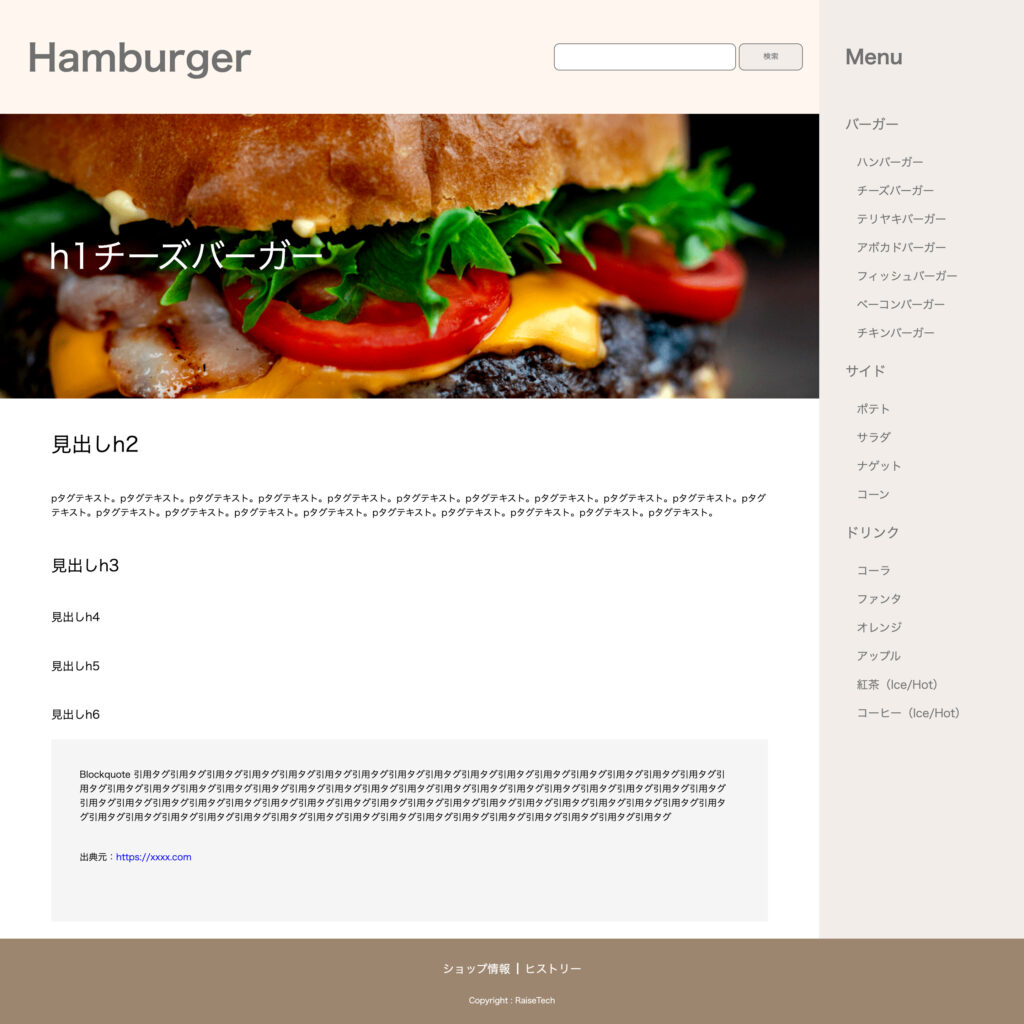
ヘッダー下画像部分〜テキストテストまでのコーディング

ピンクの部分を一気に作っていきます!
<div class="p-single__top">
<h1>チーズバーガー</h1>
</div>
<div class="p-single__wrap">
<div class="p-single__wrap__texttest">
<h2>見出しh2</h2>
<p>pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。pタグテキスト。</p>
<h3>見出しh3</h3>
<h4>見出しh4</h4>
<h5>見出しh5</h5>
<h6>見出しh6</h6>
</div>
<div class="p-single__wrap__quote">
<blockquote>Blockquote 引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ引用タグ</blockquote>
<p>出典元:<a href="#">https://xxxx.com</a></p>
</div>
</div>.p-single{
&__top{
width: 100%;
height: 500px;
background: url(/img/single_top.png) no-repeat center;
filter: contrast(130%);
background-size: cover;
display: flex;
align-items: center;
h1{
color: #fff;
font-size: 60px;
font-weight: 500;
padding-left: 86px;
}
}
&__wrap{
padding: 30px 90px;
&__texttest{
*{
padding: 33px 0;
}
h2,h3,h4,h5,h6{
font-weight: normal;
}
h2{
font-size: 36px;
}
p{
font-size: 16px;
line-height: 1.6;
}
h3{
font-size: 28px;
}
h4,h5,h6{
font-size: 20px;
}
}
&__quote{
width: 100%;
height: 320px;
background-color: #F5F5F5;
*{
font-size: 16px;
}
blockquote,p{
padding: 50px 60px 0 50px;
}
blockquote{
line-height: 1.6;
}
}
}
}複数セレクタを使ったり全セレクタを使ったんですけど長くなってしまいました…。
余白の指定は少し計算が必要ですが複雑なプロパティ指定はありませんでした。
フロント側はこのようになっています!

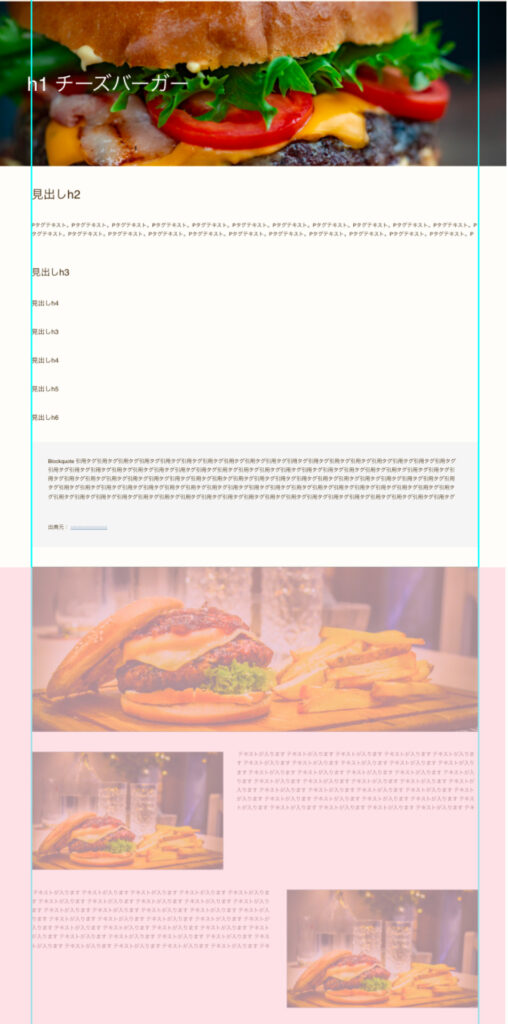
続いては上部の下半分をコーディングしていきます。
全幅画像〜2カラム部分のコーディング

画像のピンクの部分です。
<div class="p-picture">
<div class="p-picture__single">
<img src="/img/cooked-foods-750073-2.png" alt="">
</div>
<div class="p-picture__column top">
<img src="/img/cooked-foods-750073-2.png" alt="">
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
</div>
<div class="p-picture__column bottom">
<p>テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。テキストが入ります。</p>
<img src="/img/cooked-foods-750073-2.png" alt="">
</div>
</div>このかたまりは先ほど作った.p-single__wrapの子要素に当たる部分に入っています。
.p-picture{
*{
padding: 15px 0;
}
&__single{
img{
width: 100%;
height: 500px;
object-fit: cover;
object-position: bottom;
}
}
&__column{
width: 100%;
display: flex;
p{
line-height: 1.5;
}
}
.top p{
padding-left: 40px;
}
.bottom p{
padding-right: 40px;
}
}ここはこの書き方で良いのか自信はありません。疑似クラスを用いている部分とセレクタをCSSのように書いてしまっている部分です。
この書き方でもコンパイルされているCSSのセレクタに異常もなくフロント側はスタイルを反映してくれるので今はこのようにコーディングしてみました。
授業の時にこの書き方で良いのかはちゃんと聞きます。

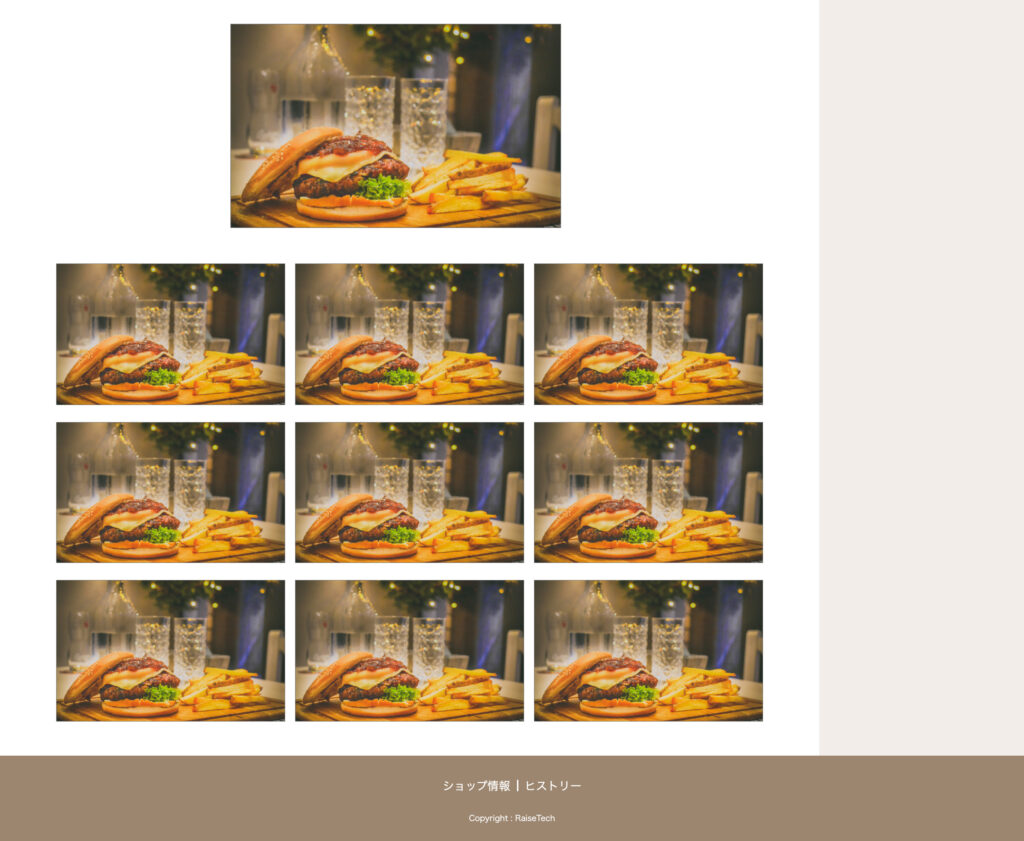
これで投稿ページの上部が完成しました。
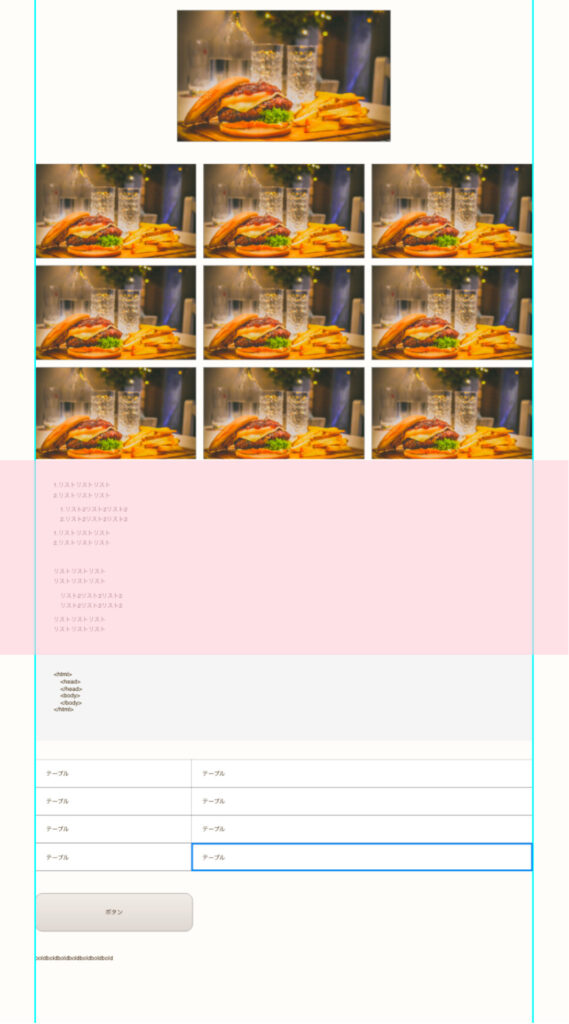
半幅画像〜タイル型画像部分のコーディング

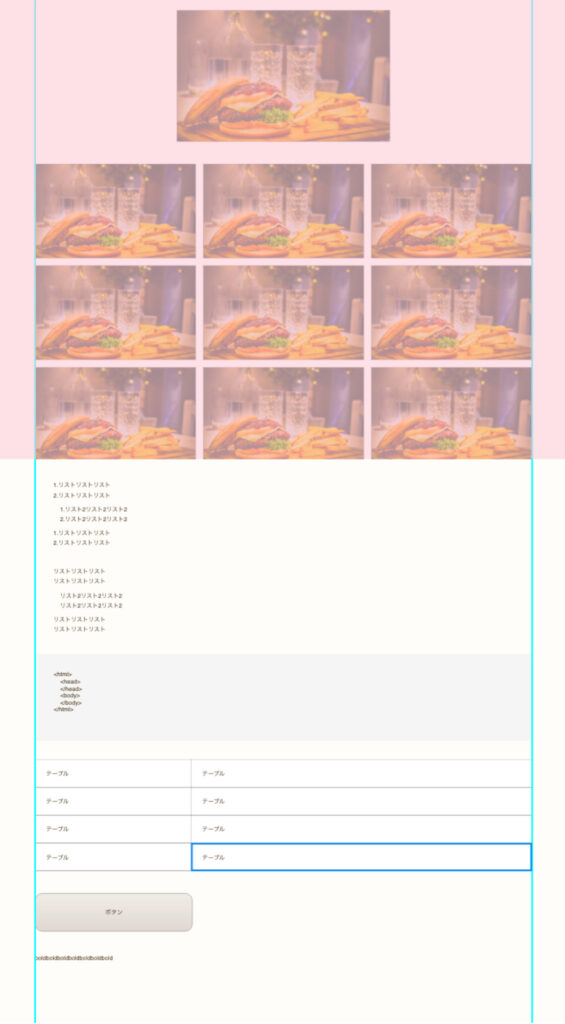
画像ピンクの部分をコーディングしていきます。
<div class="p-picture__half">
<img src="/img/cooked-foods-750073-2.png" alt="">
</div>
<div class="p-picture__tile">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
<img src="/img/cooked-foods-750073-2.png" alt="">
</div>これらは.p-picture要素内に追記しました。
.p-picture{
&__half{
width: 50%;
margin: 0 auto;
}
&__tile{
display: flex;
flex-wrap: wrap;
justify-content: space-around;
img{
width: 32%;
}
}
}あれだけの画像をタイルのように並べるのは大変そうに見えますがこれだけのスタイル指定でできました!

リストテスト部分のコーディング

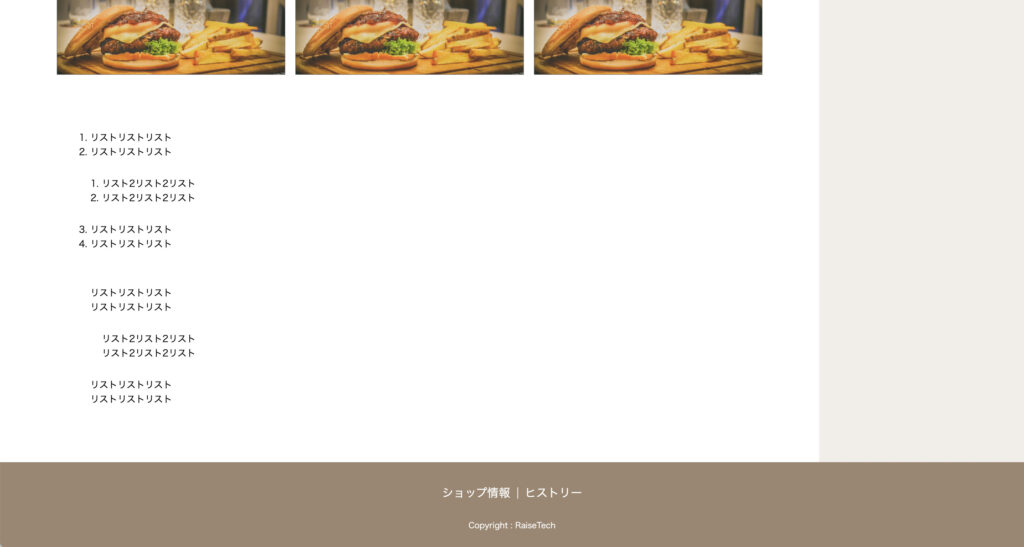
ピンクで覆われている部分です。いつもリストは作っているのでタグに気をつけてサクッと作りましょう。
<div class="p-single__wrap__list">
<ol>
<li>リストリストリスト</li>
<li>リストリストリスト
<ol>
<li>リスト2リスト2リスト</li>
<li>リスト2リスト2リスト</li>
</ol>
</li>
<li>リストリストリスト</li>
<li>リストリストリスト</li>
</ol>
<ul>
<li>リストリストリスト</li>
<li>リストリストリスト
<ul>
<li>リスト2リスト2リスト</li>
<li>リスト2リスト2リスト</li>
</ul>
</li>
<li>リストリストリスト</li>
<li>リストリストリスト</li>
</ul>
</div>&__list{
width: 100%;
padding: 67px;
font-size: 16px;
ol{
line-height: 1.6;
padding-bottom: 60px;
li{
list-style: decimal;
ol{
padding: 30px 20px;
}
}
}
ul{
line-height: 1.6;
li{
ul{
padding: 30px 20px;
}
}
}
}リストタグはよく使うので難しいことはありませんでした。
そしてフロント側がこんな感じです↓

ソースコード部分のコーディング

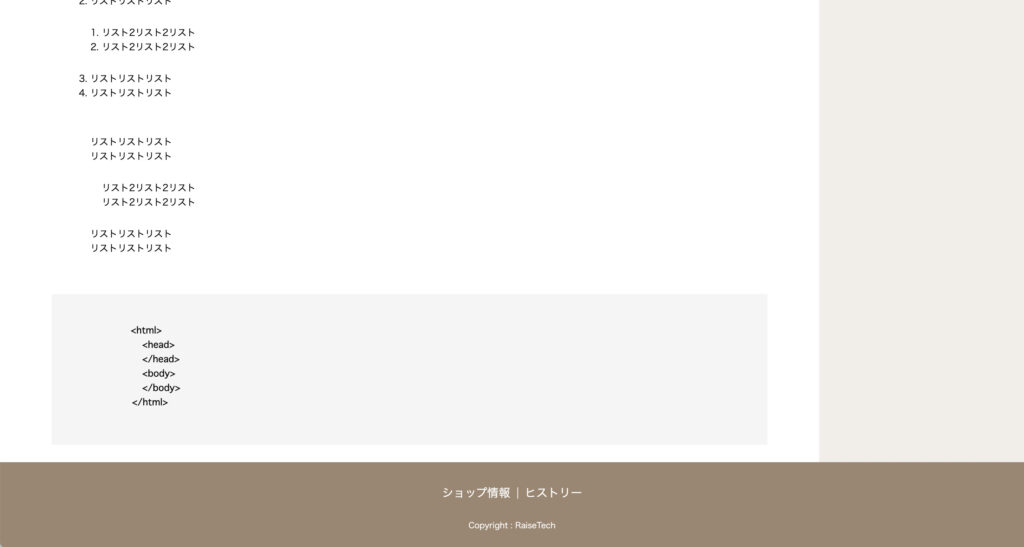
画像ピンクの部分です。ソースコードを入れるコーディングは初めてなのでタグを調べてコーディングしていきます。
<pre class="p-single__wrap__code">
<code><html>
<head>
</head>
<body>
</body>
</html></code>
</pre>ソースコードを入れるときは<pre><code>タグの中に記述するようです。また「<」や「>」は普通に書くとタグとして解釈されるので「<」=<と入れたり「>」=>と入れる必要があるようです。
.p-single{
&__wrap{
&__code{
width: 100%;
background-color: #F5F5F5;
padding: 50px;
code{
font-size: 16px;
line-height: 1.6;
}
}
}
}CSSはさほど難しいものはありませんでした。
フロント側はこのようになっています。

HTMLのタグが特殊なものでしたがなんとかコーシングはできました。
テーブル(表)部分のコーディング

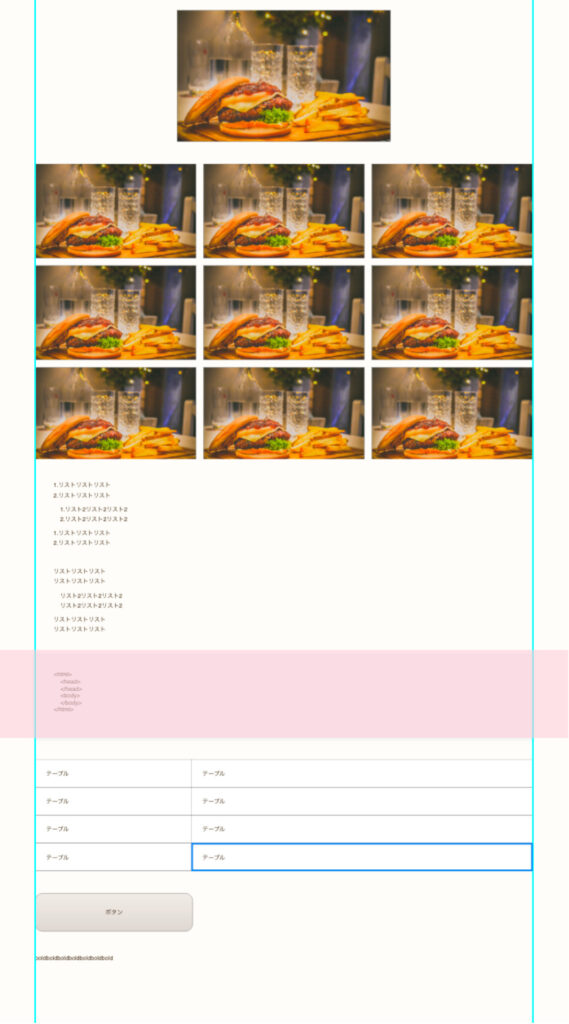
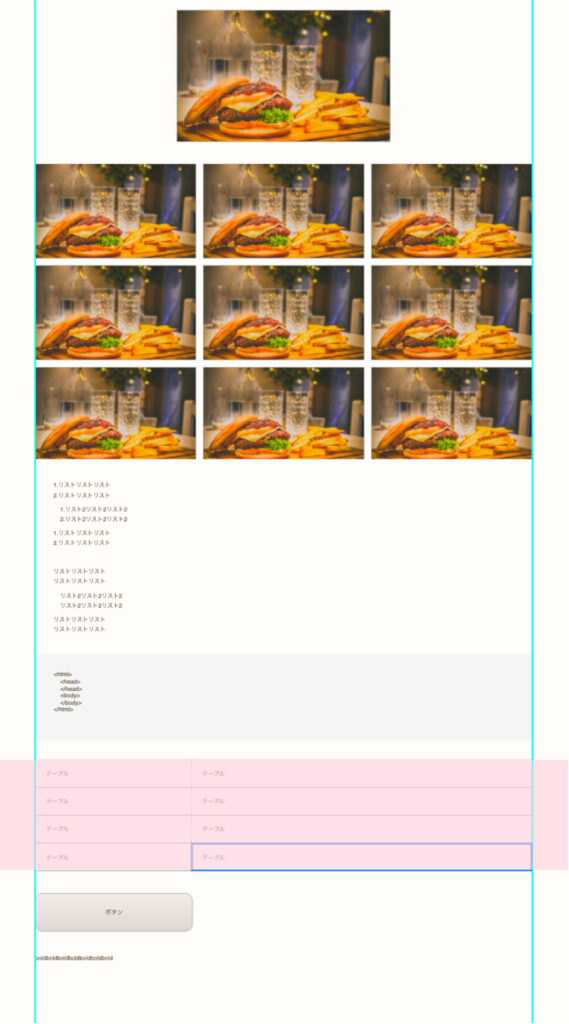
画像ピンクの部分です。表も初めて作るのでタグを調べながら作りましょう。
<div class="c-wrap__table">
<table>
<tr>
<th>テーブル</th>
<th>テーブル</th>
</tr>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
<tr>
<td>テーブル</td>
<td>テーブル</td>
</tr>
</table>
</div>
まずはtableタグで全体を囲み列をtrタグで囲みます。trタグの数だけ列(縦)が増えます。
そして中の項目を列(縦)の数だけthやtdで囲み表内に入れたいテキストを入れます。
thは1番上の見出しを作る時に用いるタグでtdはそれ以外の表の中のテキストを作る時に用いるタグだそうです。
.c-wrap{
&__table{
width: 100%;
padding: 60px 0;
table{
font-size: 16px;
width: 100%;
tr{
padding: 30px;
th,td{
padding: 30px;
font-weight: 500;
border: solid 1px;
text-align: inherit;
}
}
}
}
}thタグはデフォルトで文字の中央揃えスタイルを持っているのでリセットCSSで消すかtext-align: inherit(left)で左端ぞろえにしてあげました。
フロント側はこのようになっています。

次で最後のパーツまで作って投稿ページを完成させましょう!
ボタン部分〜bold部分のコーディング

画像ピンクの部分になります。サクッと作っていきましょう。
<div class="c-button">
<button><a href="#">ボタン</a></button>
</div>
<p>boldboldboldboldboldbold</p>こちらは「.p-single__wrap」内に記述しました。
.c-button{
width: 100%;
padding-bottom: 60px;
button{
background-color: #F2EDE9;
border-radius: 30px;
a{
display: block;
width: 430px;
color: #3C2A10;
font-size: 16px;
line-height: 100px;
}
}
}p{
font-weight: bold;
}ここまでで投稿ページ全てのコーディングが終わったので全体を見てみます。

いい感じにできました!続けて固定ページの方も作りましょう。
固定ページのコーディング
完成図

投稿ページと何が違うんだろうというほどそっくりですね。
前回のアーカイブページと検索結果ページのようにファイルを複製して修正しましょう。
ファイル複製&修正
ファイル複製は前回行った通りです。
前回の記事はこちらになります↓
<div class="c-wrap__pagetop">
<h1>ショップについて</h1>
</div>h1タグ内を変更しました。
またクラスがsingleになっていたのでarticleとしpageでも違和感のないように変更しました。
.c-wrap{
&__pagetop{
background: url(/img/page_top.png) no-repeat center;
background-size: cover;
height: 500px;
width: 100%;
display: flex;
align-items: center;
position: relative;
&::before{
position: absolute;
content: "";
background-color: rgba(#000, 0.4);
width: 100%;
height: 100%;
z-index: 10;
}
h1{
color: #fff;
font-size: 60px;
font-weight: 500;
padding-left: 86px;
z-index: 15;
}
}
}もっといい方法はあると思うのですが…これが初心者には限界でした。

全てのページが完成しました!!
最後に
前回の模写課題がかなりかかったので5ページもコーディングするのはものすごい時間がかかると思っていましたが3日でできました😅
まだレスポンシブが残っているので次回から取り組んでいきます!
最後までお読みいただきありがとうございました。また次回も読んでいただけると嬉しいです。





コメント