本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
・メニューを複数の場所に設置できるようにする・404エラーページ
・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
前回はカスタムフィールドを実装しました!
本日はカスタム3兄弟最後のカスタムタクソノミーに取り掛かります。
カスタムタクソノミー
カスタムタクソノミー機能の実装
カスタム投稿記事にもカテゴリーを登録したい、または専用のカテゴリーをつけたいのでその機能をつけます。
まずは以前カスタム投稿タイプを設置したregister_post_typeの引数に以下を追加します。
function create_post_type() {
register_post_type( 'item', [ // 投稿タイプ名
//ここから追加
'taxonomies' => [
'item_cat' //itemの部分は上の投稿タイプ名と同じにする
],
//追加ここまで
]);今回はカテゴリー機能を実装だけになっていますがタグ機能も追加したい場合は配列の中に ‘投稿タイプ名-tag’ を記述すると実装できます。
register_post_typeの引数taxonomiesについてはWordPress Codex 日本語版 関数リファレンス/register post type をご覧ください。
こちらを記述するだけではまだカテゴリーが記事編集画面には出てこないので以下の記述も同時に行います。
register_taxonomy( 'item_cat', 'item', [
'labels' => [
'name' => '商品カテゴリー',
'edit_item' =>'商品カテゴリーを編集',
],
'public' => true,
'hierarchical' => true,
]);機能実装はカスタム投稿機能をつけた時と似ています。こちらもリファレンスがあるのでそちらを参考にお好みで引数を指定します。
カスタム投稿機能の設置コード全体をまとめるとこんな感じ↓
function create_post_type() {
register_post_type( 'item', [ // 投稿タイプ名
'labels' => [
'name' => '商品', // 管理画面上で表示する投稿タイプ名
'singular_name' => 'item', // カスタム投稿の識別名
],
'public' => true, // 投稿タイプをpublicにする
'has_archive' => true, // アーカイブ機能ON
'menu_position' => 5, // 管理画面上での配置場所
'menu_icon' => 'dashicons-store', //管理画面右側のバーにつくアイコン設定
'taxonomies' => [
'item_cat'
],
'hierarchical' => true,
'supports' => [
'title',
'editor',
'thumbnail',
'page-attributes'
],
]);
register_taxonomy( 'item_cat', 'item', [
'labels' => [
'name' => '商品カテゴリー',
'edit_item' =>'商品カテゴリーを編集',
],
'public' => true,
'hierarchical' => true,
]);
}
add_action( 'init', 'create_post_type' );今回は必要最低限の設定のみで後から引数を増やしてカスタマイズしようと思います。
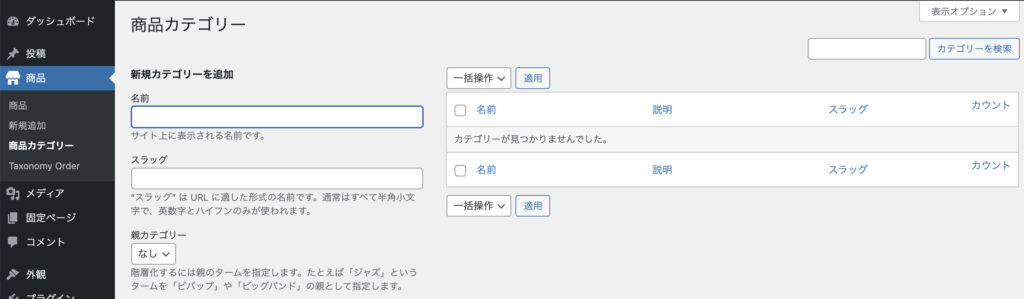
ここまで指定できるとこのようになります。

商品の下に商品カテゴリーが追加されました。
カスタムタクソノミーの登録
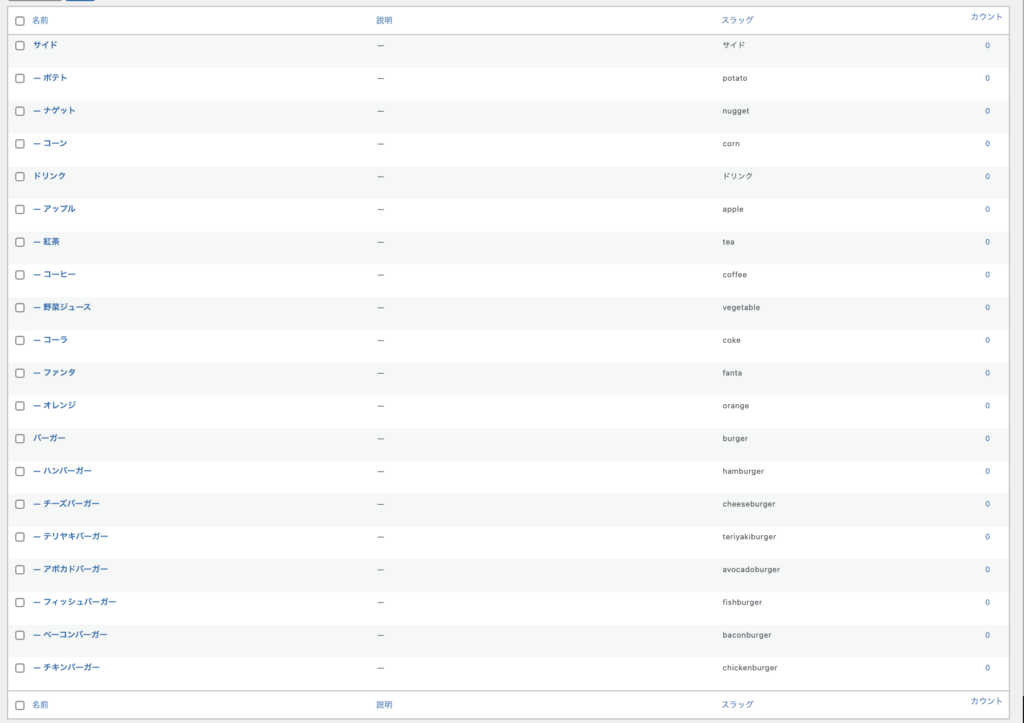
ここから以前投稿>カテゴリーで登録したように商品カテゴリーを登録していきます。

このままでは順番がバラバラなので管理画面>商品>Taxonomy Orderから順番を整理します。
カスタム投稿だけのカテゴリーを登録したところで今まで投稿記事として入れていた全てのメニューをカスタム投稿で作ってみます。
最後に
WordPresのカスタム3兄弟を全てマスターすることができました。カスタム3兄弟は難しいと思っていましたが多くの情報があったのでそれらに助けられ躓くことなく進められました。
特にYouTubeでWordPressのカスタム3兄弟を学習するのはおすすめです。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント