本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
- 前回までの進捗状況
- テーマチェック
- テーマの css には .wp-caption の css クラスが必要です。
- テーマの css には .wp-caption-text の css クラスが必要です。
- テーマの css には .sticky の css クラスが必要です。
- テーマの css には .gallery-caption の css クラスが必要です。
- テーマの css には .bypostauthor の css クラスが必要です。
- テーマの css には .alignright .alignleft .aligncenter の css クラスが必要です。
- テーマ CSS 中に CSS クラス .screen-reader-text が必要です。Codex で実例を参照してください。
- このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
- Tested up to: is missing from your style.css header. Also, this should be numbers only, so 5.0 and not WP 5.0
- Requires PHP: is missing from your style.css header.
- 待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの・・・
- テーマ内にファイル readme.txt が見つかりませんでした。
- テキストドメインがテーマのスラッグと一致しません。現在の・・・
- コード内に CDN の URL が見つかりました。JavaScript や・・・
- コンテンツの幅が定義されていません。
- テーマエラー中間チェック
- 最後に
前回までの進捗状況
前回のお話はこちらから読むことができます↓
前回はテーマチェックに向けて細々した修正を行いました。
本日からはテーマチェックに取り組みます!
テーマチェック
「Theme Check」というプラグインを使ってテーマチェックを行います。

有効化してもすぐに使うことができません。まずは テーマディレクトリ > app > public にある wp-config.php に以下コードを記述します。
こちらはdefineが並んでいる部分の1番下に記述をしました。
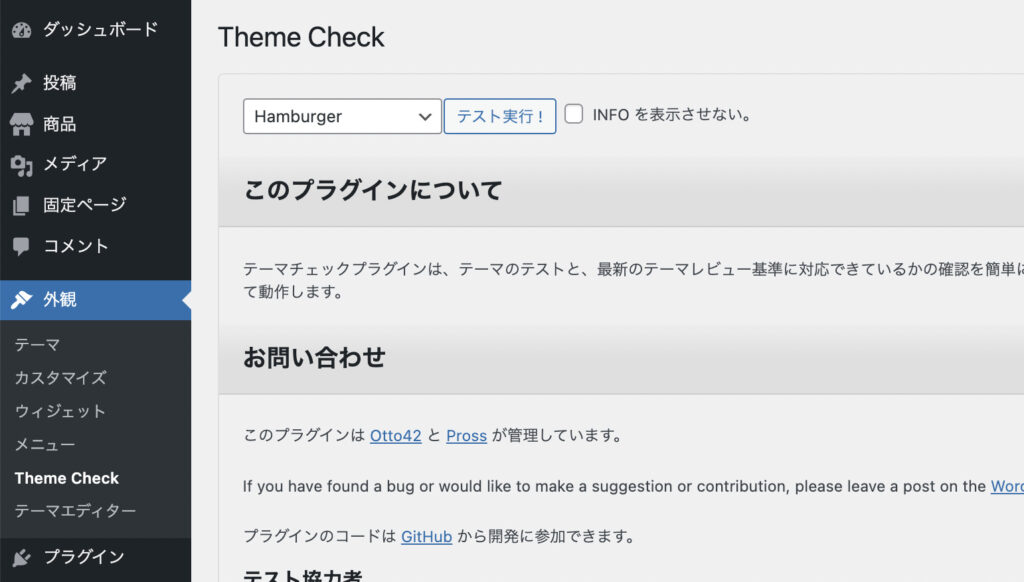
define( 'WP_DEBUG', true );この記述をすることで管理画面>外観>Theme Checkで以下の画面が出てくるので「テスト実行!」を押してテーマチェックが実行できるようになります。

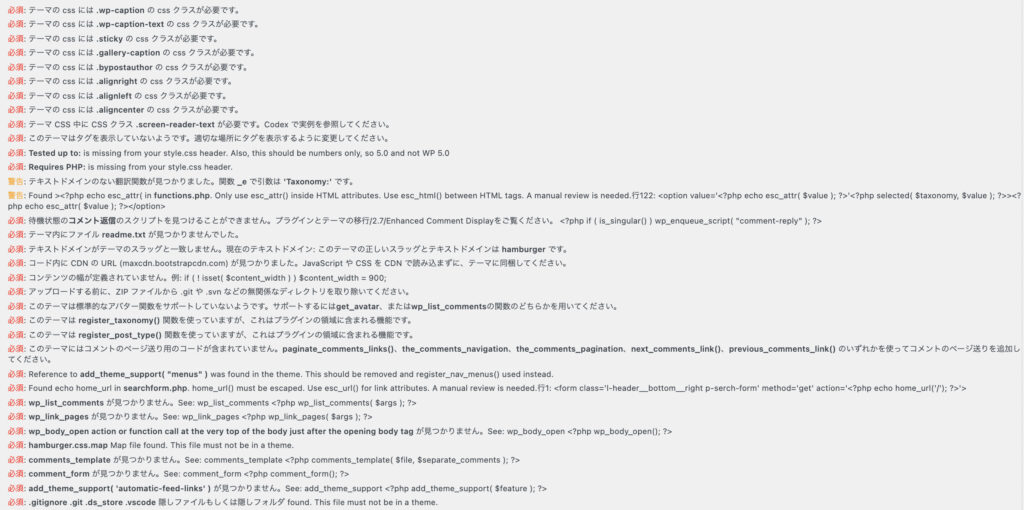
テスト実行を押した結果がこちら↓

大量のエラー項目が出てきました…。必須となっている箇所を1つ1つ潰していかなければなりません。
上から順番に潰していきましょう。
テーマの css には .wp-caption の css クラスが必要です。
.wp-captionとは投稿内の画像とキャプションのdivタグについているクラスのことです。クラスは勝手にWordPressが与えているものです。

プロパティや値はお好みのものでいいので適当にスタイルを記述してあげます。
.wp-caption{
font-size: 1.3rem;
}テーマの css には .wp-caption-text の css クラスが必要です。
.wp-caption-textは先程の.wp-captionのキャプション部分(pタグ部分)のことを指しています。

こちらも先程同様に適当にプロパティと値を指定してあげます。
.wp-caption-text{
margin-top: -20px;
}テーマの css には .sticky の css クラスが必要です。
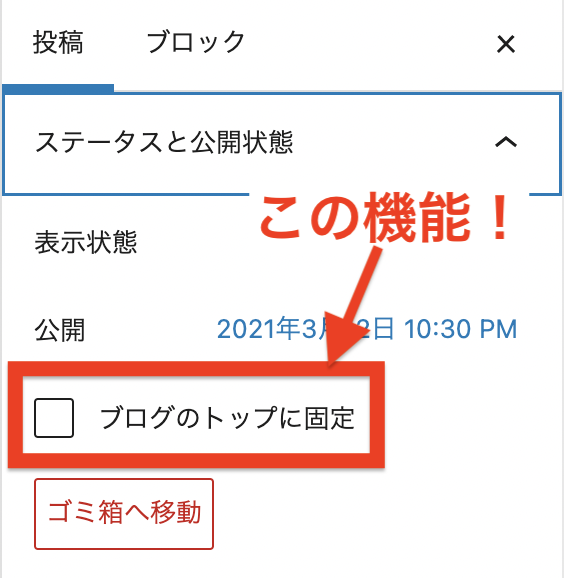
通常記事は投稿日順に並びますが、特定の記事を投稿日に左右されず先頭に表示させる機能がWordPressにはあります。
.stickyとは先頭に表示させた記事を一覧やアーカイブなどで表示する要素に与えられるクラス名になります。

特別なお知らせとか期間限定のキャンペーンなどはじめに読者に知らせたい記事とかで使用されるんですかね…。筆者はまだ使ったことないです。
こちらも .sticky セレクタに適当にプロパティと値をつけてあげます。
.sticky {
padding: 10px;
border: solid 2px rgb(255, 192, 98);
}テーマの css には .gallery-caption の css クラスが必要です。
投稿記事には複数の写真を一気に表示させるギャラリー機能があります。

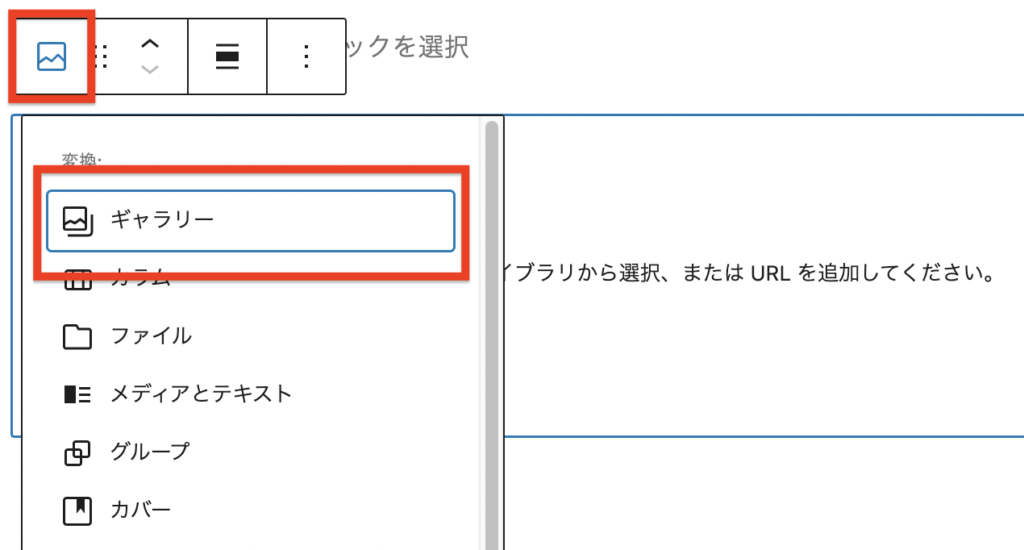
ブロックエディタで画像ブロックを挿入しブロック左上に表示されるマークを押すとギャラリーを選ぶことができます。
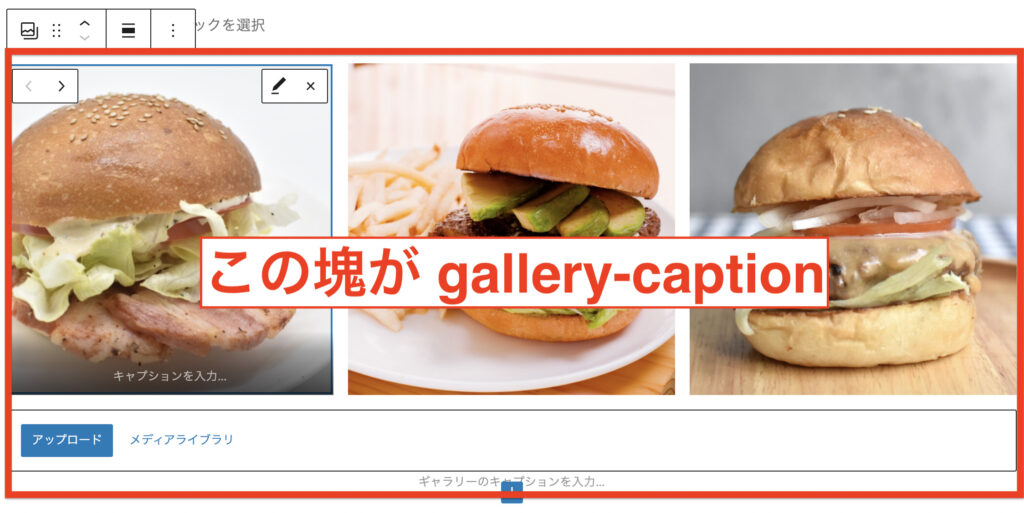
ここで複数の写真を選択し挿入すると以下のように表示されます。この塊に .gallery-caption というクラスが付与されています。

こちら先程の .wp-caption とほぼ同じような気もしますがエラーを出しているので複数セレクタにしてスタイルを指定してあげます。
.wp-caption, .gallery-caption{
font-size: 1.3rem;
}テーマの css には .bypostauthor の css クラスが必要です。
管理者のコメントと管理者以外のコメントを差別化させるために管理者のコメント要素に与えられるクラスになります。
適当にスタイルを当てましょう。
.bypostauthor{
background-color: #fff7ef;
}テーマの css には .alignright .alignleft .aligncenter の css クラスが必要です。
記事で要素を右揃え、左揃え、中央揃えにした際に要素に対して付与されるクラスになります。
以下を指定しました。余白はエラーを消すための一時的な値でテーマチェックが終わった後に修正することもできます。
.alignleft {
display: inline;
float: left;
margin-right: 1rem;
}
.alignright {
display: inline;
float: right;
margin-left: 1rem;
}
.aligncenter {
clear: both;
display: block;
margin-left: auto;
margin-right: auto;.aligncenterセレクタに指定したclearプロパティについては こちら を参照ください。
テーマ CSS 中に CSS クラス .screen-reader-text が必要です。Codex で実例を参照してください。
こちらは音声読み上げの時に必要なものみたいです。
Codex をみてみると以下のコードが紹介されていたのでそのままコピペをしました。
/* Text meant only for screen readers. */
.screen-reader-text {
border: 0;
clip: rect(1px, 1px, 1px, 1px);
clip-path: inset(50%);
height: 1px;
margin: -1px;
overflow: hidden;
padding: 0;
position: absolute !important;
width: 1px;
word-wrap: normal !important; /* Many screen reader and browser combinations announce broken words as they would appear visually. */
}
.screen-reader-text:focus {
background-color: #eee;
clip: auto !important;
clip-path: none;
color: #444;
display: block;
font-size: 1em;
height: auto;
left: 5px;
line-height: normal;
padding: 15px 23px 14px;
text-decoration: none;
top: 5px;
width: auto;
z-index: 100000;
/* Above WP toolbar. */
}このテーマはタグを表示していないようです。適切な場所にタグを表示するように変更してください。
タグを出力させる場所がないからつけてねーと言われていますが今回のサイトではタグは全く登録していませんし使うこともないのでスルーしてもOKみたいです。
もし出力させたい場合は以下をループ内に記述することでエラーを消すことができます。
<?php the_tags(); ?>Tested up to: is missing from your style.css header. Also, this should be numbers only, so 5.0 and not WP 5.0
こちらは第1回課題の時にも出てきたエラーです。

「Tested up to:」がstyle.cssにないから書いてねー。ちなみに書くときは数字だけじゃないとだめだよ。
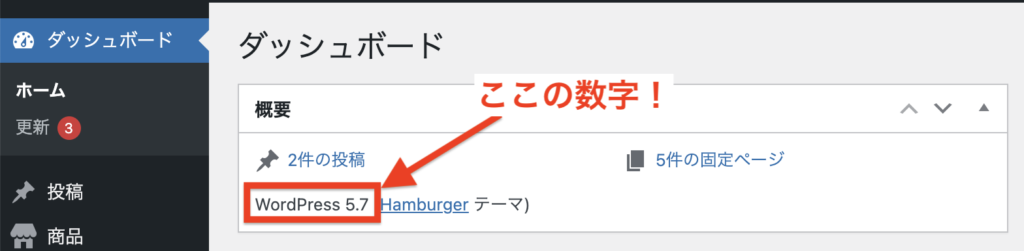
まずは管理画面>ダッシュボードからWordPressのバージョンを確認します。

そしてstyle.cssに以下をコメントアウトで記述します。
/* Tested up to: 5.7 */Requires PHP: is missing from your style.css header.

Requires PHPがないよ。style.cssに書いてね。
PHPのバージョンをstyle.cssにコメントアウトで記述することで解決できます。
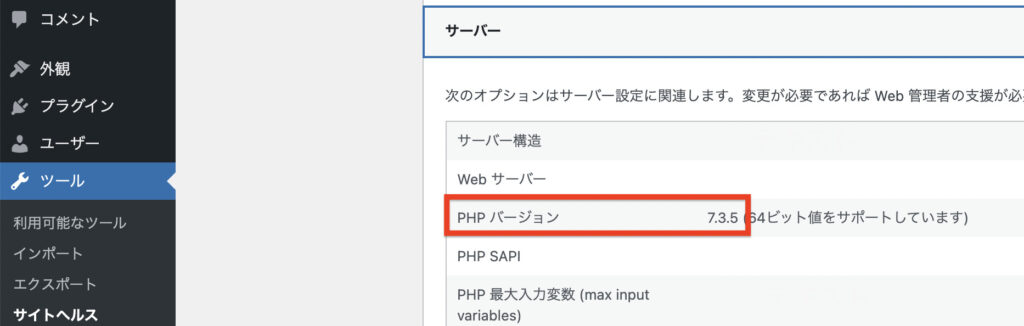
まずは、管理画面>ツール>サイトヘルス>情報>サーバー>PHPバージョンからPHPのバージョンをチェックします。

確認ができたら以下をstyle.cssにコメントアウトで記述します。
/* Requires PHP: 7.3.5 */待機状態のコメント返信のスクリプトを見つけることができません。プラグインとテーマの・・・
コメントに返信ボタンを押したときにすぐ下に返信ボックスが出てくるようにしてくださいというエラーです。
調べたところ2通りの方法を見つけました。
<方法1>functions.phpに以下を記述してエラーを消す
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}こちらを以前JavaScriptやCSSをfunctions.phpで読み込む時に書いた記述の中(アクションフック’wp_enqueue_scripts’)に組み込ませます。
function hamburger_script() {
wp_enqueue_style( 'font-awesome', '//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' );
wp_enqueue_style( 'hamburger', get_template_directory_uri() . '/scss/hamburger.css', array(), '1.0.0' );
wp_enqueue_style( 'style', get_template_directory_uri() . '/style.css', array(), '1.0.0' );
wp_enqueue_script( 'toggle', get_template_directory_uri() . '/js/script.js', array('jquery'), '1.0.0', true);
//以下を追記
if ( is_singular() && comments_open() && get_option( 'thread_comments' ) ) {
wp_enqueue_script( 'comment-reply' );
}
//追記ここまで
}
add_action( 'wp_enqueue_scripts', 'hamburger_script' );<方法2>header.phpのwp_head()を呼び出す直前に以下を追記
<?php if ( is_singular() ) wp_enqueue_script( "comment-reply" ); ?>どちらの方法でもテーマチェックエラーを解消することはできます。ただどちらが好ましいのかはよくわからないので講師の方に聞いてみようと思います。
テーマ内にファイル readme.txt が見つかりませんでした。
readme.txtとはフォルダの説明書のことです。作り方はテーマディレクトリ直下に「readme.txt」ファイルを作り以下のように記述を行いました。
中身は自由なので空白でも1行でもエラーは解消されます。
=== Hamburger ===
Theme Name: Hamburger
Description: ハンバーガーサイト
Version: 1.0.0
Theme URI: https://github.com/mi-51/hamburger
Author: mizuki
Author URI: https://univ-programmer.com
Tags: right-sidebar, blog
License: GNU General Public License v3.0
License URI: http://www.gnu.org/licenses/gpl-3.0.html
Text Domain: hamburgerstyle.cssに初めに書いた部分をそのままコピペしました。
もっと詳しく書きたい方は「readme.txt 書き方」で調べてみてください。
テキストドメインがテーマのスラッグと一致しません。現在の・・・
こちらは第1回課題でスルーをしたエラーになります。今回もテーマを公開するわけでもないのでスルーします。
コード内に CDN の URL が見つかりました。JavaScript や・・・
こちらも第1回課題でスルーをしたエラーになります。今回も前回同様テーマ申請をかけるわけではないのでスルーします。
コンテンツの幅が定義されていません。
こちらはコンテンツの幅を指定していないために発生しているエラーになります。
解決方法としては以下をfunctions.phpに記述することエラーを解消することができます。
if ( ! isset( $content_width ) ) $content_width = 1920;1920の部分はサイトによって異なります。今回は画面幅いっぱいにしているので1920としました。
テーマエラー中間チェック
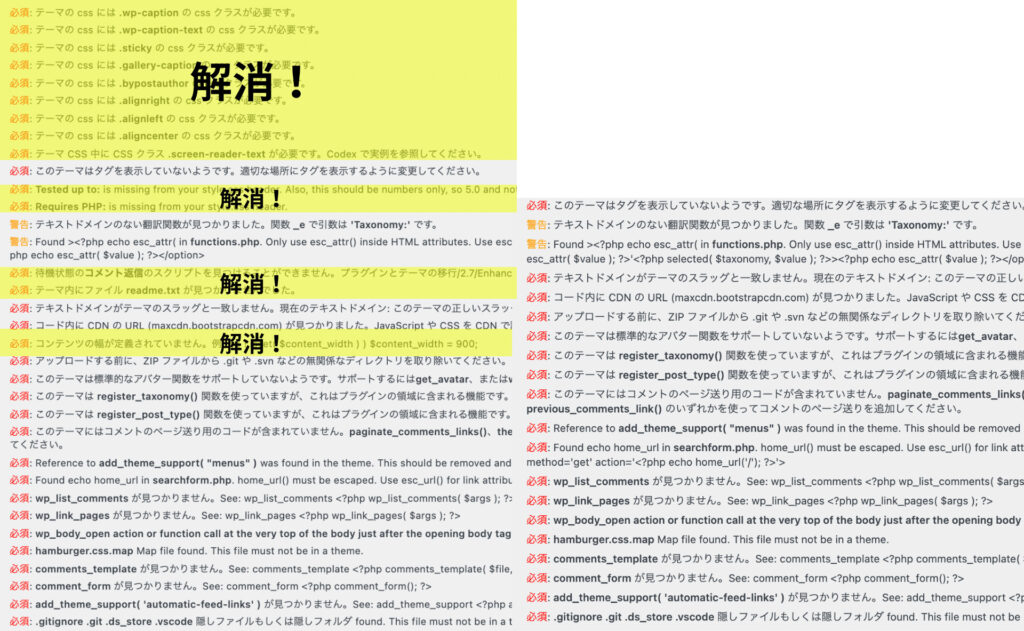
まだまだエラーは残っていますがここまでに対応させたエラーが解消されたか確認のためにもう1度テーマチェックを実行してみます。

スルーした箇所以外はしっかり解消できてました!
最後に
テーマチェックは難しいと思っていましたがエラー文をそのまま検索にかけると解消法が出てくることが多いので助けられています。
3時間ほどで約半分の15エラーを解消することができました…!次々回くらいには全て解消できたらなと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント