前話でRaiseTechの第2弾模写課題が完成し無事合格もいただけました!
今週からは第3課題で必要となるCSS設計のFLOCSSについて学習をしていきます。
前話はこちら↓

[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングの現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
CSS設計って?
CSSコードの修正や維持など作業効率をよくするためにHTMLのクラスの命名やCSSのコードを管理する考え方のこと。
CSSをわかりやすくしよう!修正しやすくしよう!という考え方でCSSを作ることです。
少しここの色を変えたい!余白を変えたい!とCSSを修正したいときに素早く作業できるようにHTMLのクラスの名前をわかりやすくつけたり、CSSファイルを複数に分けて管理しましょうということです。
前回までの1枚だけのサイト模写であればCSSもそれほど長くはなりませんが、ホームページとお知らせページとお問い合わせページと…なんて多くのページを作る場合1枚のCSSファイルで管理していたら修正の時に該当コードを探すのに手間取りますね。
また誰かとサイトページを一緒に作るとなった時、クラスが何を指しているのか一発で分かる名前でないと困りますね。
このような手間を少しでも無くしてCSSをわかりやすくしよう、修正しやすくしようという考え方がCSS設計です。
FLOCSSって?
FLOCSSとは Hiloki tani(@hiloki)氏によって考えられたCSS設計手法の1つです。CSS設計手法には他にBEMやOOCSS、SMACSSなどがあります。
CSS設計のルールのことです。
例えるのならカードゲームUNOでカードを1度に複数枚出しても良い悪いとか…。UNOという同じゲームでもルールが少しずつ違うみたいなことです。今日はカード複数枚OKルールでプレイしましょうとか今日はカード複数枚NGルールでプレイしましょうと一緒に行う人の間でルールを統一しないと混乱しますし成り立ちませんよね?このルールの部分がFLOCSSやBEMなどにあたります。
同じCSSだけどこのプロジェクトではFLOCSSというルールで行いましょう、あのプロジェクトはBEMで行いましょうとルールを作業チーム内で統一することで円滑化しようというものです。
FLOCSSの構成

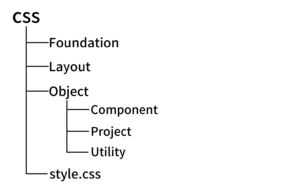
FLOCSSでは「Foundation」「Layout」「Object」の3つのレイヤーと、「Component」「Project」「Utility」の3つの子レイヤーで構成されてます。それぞれをstyle.cssに各自読み込ませている形です。
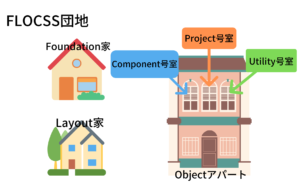
筆者の勝手なイメージですがこのイメージなら理解できそうなのでご紹介…。
レイヤーを建物だと仮定し「Foundation」と「Layout」が一軒家で「Object」がアパート、3つの子レイヤーがアパート内の1部屋というイメージです。

1つ1つの家の中については次回以降順番に学習していきます。
FLOCSSの命名規則
命名規則とはクラスの名付け方を決めているルールです。
今までの模写のように完全に1人で作成から修正を行う場合は自分だけがわかるクラスをつければよかったのですが誰かと一緒に作成したり誰かのコードを修正する際に自由なクラス名がつけられていたら一目ではわからないことが多いでしょう。
FLOCSSで使用される命名規則は接頭辞とMindBEMdingです。
接頭辞とは?

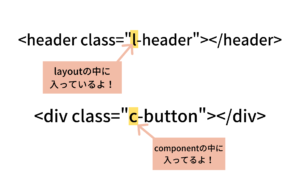
画像内の黄色で示している部分と「-」ハイフンのセットです。
ディレクトリの頭文字+ハイフンを初めにつけてどこのCSSファイルでスタイルの管理をしているのかすぐにわかるようにします。
layout → class=”l-〇〇”
component → class=”c-〇〇”
project → class=”p-〇〇”
utility → class=”u-〇〇”
これらが接頭辞のルールです。
MindBEMdingとは?
BEMというCSS設計方法から派生した規則です。
「B」…かたまり(block)
「E」…要素(element)
「M」…修飾(modifier)
「.block__element–modifier」でクラス名を決めていきます。
//例
<header class="l-header">
<h1 class="l-header__title--red">赤</h1>
<p class="l-header__text--blue">青</p>
</header>「.block__element–modifier」に当てはめると
.block 部分 → l-header
__element 部分 → __title, __text
–modifier 部分 → –red, –blue
となります。「.block–modifier」というクラスをつけることも可能です。
とにかくelementはダブルアンダーバー(__)でmodifierはダブルハイフン(–)で繋ぐことが重要です!
最後に
FLOCSSの基礎的な部分はなんとなく理解できました。
あとはディレクトリの作り方やクラス名の付け方をスラスラできるように練習します!
次回は6つのディレクトリの中身について学習を進めていきます。
お読みいただきありがとうございました!次回もまた読んでいただけると嬉しいです。




コメント