記事では前回に引き続き課題制作の学習を記録しています。
RaiseTechのWordPress副業コースが気になっている方やプログラミングスクールってどんな感じなのか気になっている方は是非参考にしてもらえると嬉しいです。
[PR] 筆者が受講しているスクールはこちら

RaiseTechはAWS・Java・副業・デザイン・マーケティングに特化し現場レベルの学習ができるエンジニアリングスクールです。カリキュラムはもちろんあらゆるサポートが充実していることも特徴の1つです。
前回までの進捗状況
・page.phpの編集
・フィードの設定
・テーマチェックエラー潰し半分まで
それでは残り半分のエラー解消をして完成させましょう!
RaiseTech課題制作
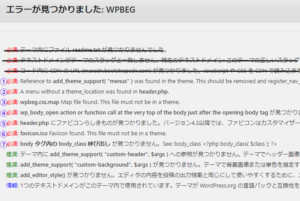
テーマチェック

上記3つの取り消し線付きエラーはスルーしてもOKのエラーでした。
残り7つ調べていきましょう。
Reference to add_theme_support( “menus” ) was found in the theme.…

add_theme_support( “menus” )を参照にしているのが見つかったよ。これを削除して代わりにregister_nav_menus()を使ってね。
なるほど。翻訳通りにやってみたところエラーは解消されました。
最後に「;」をつけないとエラーになるのでご注意を…
A menu without a theme_location was found in header.php.

theme_locationのないメニューがheader.phpで見つかったよー。

かなり前に書いたコードですね。

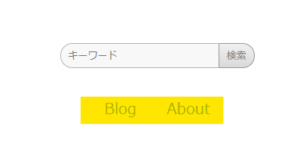
BlogとAboutのナビゲーション表示で書いたのですが翻訳的には「コードのカッコ内に住所を入れてください!」とエラーが出ているようです。
「 A menu without a theme_location was found in header.php.」で検索🔍
はっきりこうすれば解消できますよ!というのはなかったのですがナビゲーションに当たる住所を書くという点で参考にしてみました!
上記サイトによると
<?php wp_nav_menu( array( 'theme_location' => 'header-menu' ) ); ?>
と住所を指定してあげようとのこと。記入してみると…

おやおや…?先ほどと表示が変わってしまいました。
コードを入れたことでエラーからは排除されましたがこれでは固定ページがすべて表示されてしまいます。
このエラーについてはスルーしてOKともあったのですが一旦スルーせずエラー解消したままで進みます。
wpbeg.css.map Map file found. This file must not be in a theme.

wpbeg.css.mapがあるね。これいらないから消して。
ここも翻訳通り1度wpbeg.css.mapを外に出して保管しておきましょう。
削除するとエラーも解消されました!
wp_body_open action or function call at the very top of the …

body開始直後の最上部で行われるwp_body_open actionかfunction callがないです。wp_body_open <?php wp_body_open(); ?>を参照してください。
つまり <?php wp_body_open(); ?> をbodyの真下に入れるといいという意味合いでしょうか。
入れてみたところエラー解消できました!
header.php にファビコンらしきものが見つかりました。バージョン4.3以降…
favicon.ico Favicon found. This file must not be in a theme.
この2つは関連することなので一気に解決してしまいますね。

faviconはテーマに入れるのではなく管理画面から設定してください。
favicon.icoはいらないから消してね。
ということなのでまずはfavicon.icoを外へ出し保管したらテーマ内から削除します。
そしてfavicon.icoを読み取っていたheader.php内のコードを削除します。
管理画面の外観>カスタマイズ>サイト基本情報から先ほど外へ出したfaivicon.iconをアップロードしてファビコン設定完了&エラー解消です!
body タグ内の body_class 呼び出し が見つかりません。See: body_class …

bodyタグの中にbody_classを呼び出すようにしてね。<?php body_class( $class ); ?>を参照にしてね。
先ほどの4のエラーと似ていますね。
<?php body_class( $class ); ?>を<body>の中へ入れると解消されました。
<body <?php body_class( $class ); ?>>
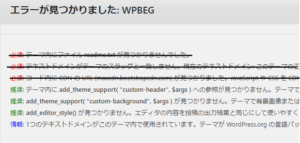
<!-- bodyタグに入れるとはこのようなことです。-->以上でスルーしてもOKなエラー以外は解消できました!

推奨や情報についても解消しなくてもOKみたいなのでテーマチェックエラー潰しは無事完了です👏
テーマチェックが終わったので始めに書いたデバッグモードをオフにします。
テーマチェックエラーはこれら以外にも大量にあります。以下の記事でも前編・中編・後編の3記事にわたってテーマチェックエラーについて書いていますので併せて参考にしてみてください。
ユニットテスト
いよいよテーマ作成課題が完成します!
ユニットテストというものを行うのですが、これは開発したテーマがちゃんと柔軟性を持っているかどうかのテストです。
もしテーマを公開して様々な人が使うとなれば投稿1つでもデザインや中身が異なりますから崩れやエラーがなく対応できるか確認を行います。
ユニットテストのデータはGitHubから入手できるようなのでダウンロードし解凍します。
中に入っているxmlファイルをツールのWordPressからインポートさせ実行します。

かなりガチャガチャしてしまったので外観>メニューを編集してあげました。

いい感じですね。
あとは自分の好みでカスタマイズをしていき完成となります!
<番外編>
このカスタマイズ前にちょっとしたことがあったんですね…
それがこちら。

なんかデザイン変わってしまったんです。
復習用で作っていたローカルサイトも背景が緑になっていたので何か変更されたのかと思っていたんですが…

外観>テーマからどのテーマが有効になっているか確認してみてください。
とのことで確認に行くと…
テーマが勝手にデフォルトで用意されているものに変わっていたんです。
きちんと作成したテーマを有効化して一件落着です。
最後に
色々エラーやらミスやらありましたが何とか第1弾のテーマ作成課題を完成させることができました!
まだまだコピペばかりでコードを自力で書けていないので何度か復習しながらできるようにしないととは思っています…。
第2週目の学習時間は4時間42分でした。全然足りないですね。
次週からは第2弾の課題であるRaiseTechの公式サイト模写に取り掛かります!






コメント