本記事では前回に引き続きRaiseTechの最終課題に奮闘する筆者の学習記録を書いています。
RaiseTechやプログラミング学習が気になっている方はぜひ参考にしてみてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
前回までの進捗状況
前回のお話はこちらから読むことができます↓
カスタム投稿専用のカテゴリー(カスタムタクソノミー)をウィジェットに表示することができました。
前回、カスタム投稿と一般投稿を共存させようと思ったのですがエディター側で編集することがなさそうだったのでテーマチェックまで終わってからやろうかなと思います。
・メニューを複数の場所に設置できるようにする・404エラーページ・商品情報のページと投稿記事ページの分離
・ウィジェット設定がない時は1カラムにする
残るは1つ、ウィジェットを設定しないときは1カラムのページにする設定ですね。
ウィジェット設定なしは1カラムに
何がしたいかと言うと、

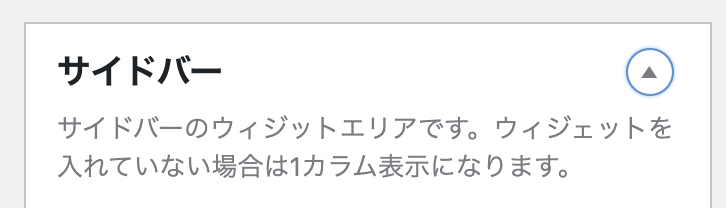
こちら私が現在使っているブログの管理画面>外観>ウィジェットにあるサイドバーの説明分なのですが「ウィジェットを入れていない場合は1カラム表示になります」と言う部分を実装したいんです。
現在作成中のハンバーガーサイトではウィジェットを設定しないと↓

こんな感じになります。この表示する文体は変えられるのですがサイドバーをなくすことはまだできません。
ウィジェット設定がなければ1カラムにできるように編集をしたいのですが…

編集方法が検索しても出てこない…。
ブログのテーマエディターも見てみたのですがウィジェット有無で表示を変えると言うコード部分を見つけられませんでした。
どんな記述をするべきかは講師の方に聞いてみようと思います。
細かなスタイル修正
テーマチェックの前にindex.phpとarchive.phpに気になる箇所があるのでスタイルの修正をしようと思います。
index.phpの修正
ホームページですね。気になる箇所としては、
・Take OutとEat Inのリンク先をまだ指定していない
・Take OutとEat Inカードの幅を広げる
・フッター固定ページリンクの縦幅を狭くする
こちらになります。順番に修正をしていきましょう。
Take OutとEat Inのリンク先
こちらのリンク先は固定ページを作ってそちらに飛ぶように編集します。
まず固定ページを作成したら、index.phpの該当リンク部分を以下のように書き換えます。
<!--TakeOutのリンク部分-->
<a href="<?php echo esc_url(get_page_link(178)); ?>">
<!--EatInのリンク部分-->
<a href="<?php echo esc_url(get_page_link(181)); ?>">get_page_linkのカッコ内に記事につけられている番号をいれることで指定の固定ページに飛ぶ編集をしました。
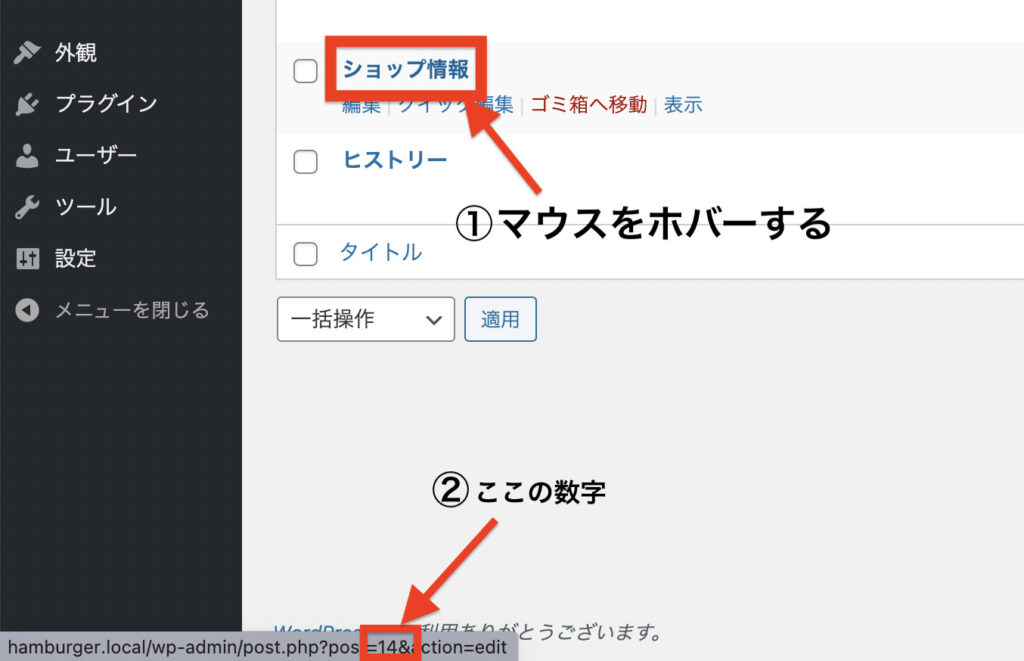
記事につけられている番号はこのように確認できます。

固定ページだけでなく一般投稿ページでもカスタムページにも数字を書き換えると飛ばすことができます。
Take OutとEat Inカードの幅
こちらは該当セレクタのプロパティの値を修正するだけでできますね。以下のように修正を行いました。
.p-branch-menu{
height: auto;
&__wrap{
margin: 80px 40px;
}
}フッター固定ページリンクの縦幅

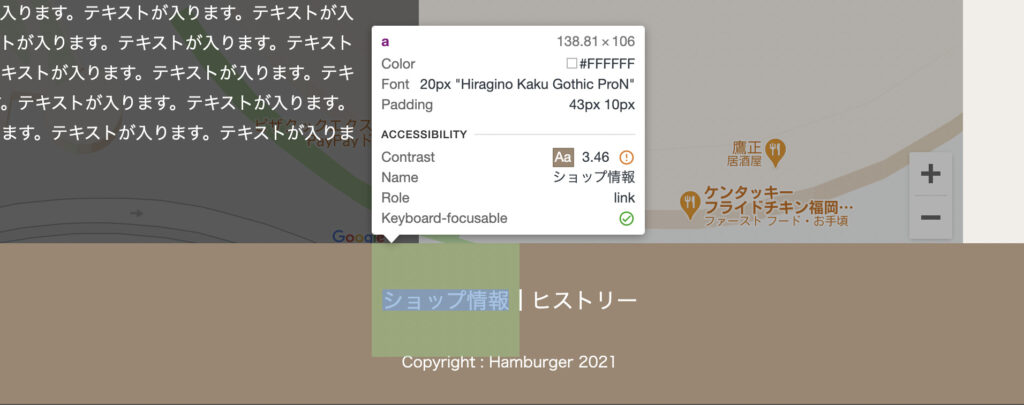
現在aタグの範囲がこのようになっているので文字部分だけになるように修正をします。
.l-footer{
&__section{
// 削除 padding-top: 43px;
ul{
li{
padding: 43px 10px; //aセレクタから移動
a{
// 削除 padding: 43px 10px;
}
}
}
}
p{
//削除 padding-top: 39px;
}
}ただaタグのpaddingを消すだけではレイアウトが壊れてしまうので影響を受ける要素も検証ツールを見ながら修正する必要がありました。
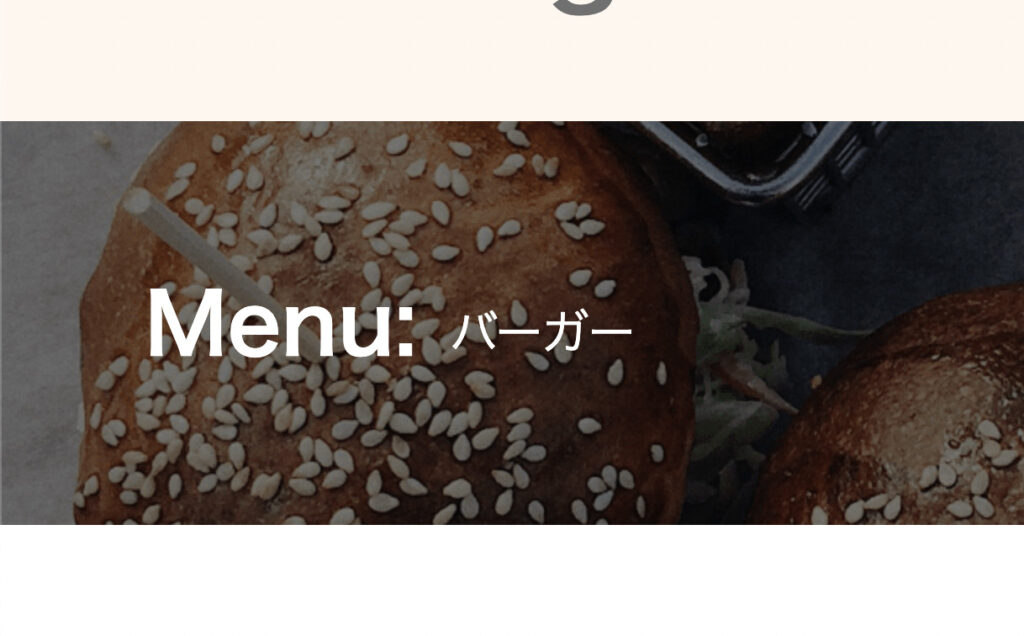
archive.phpの修正

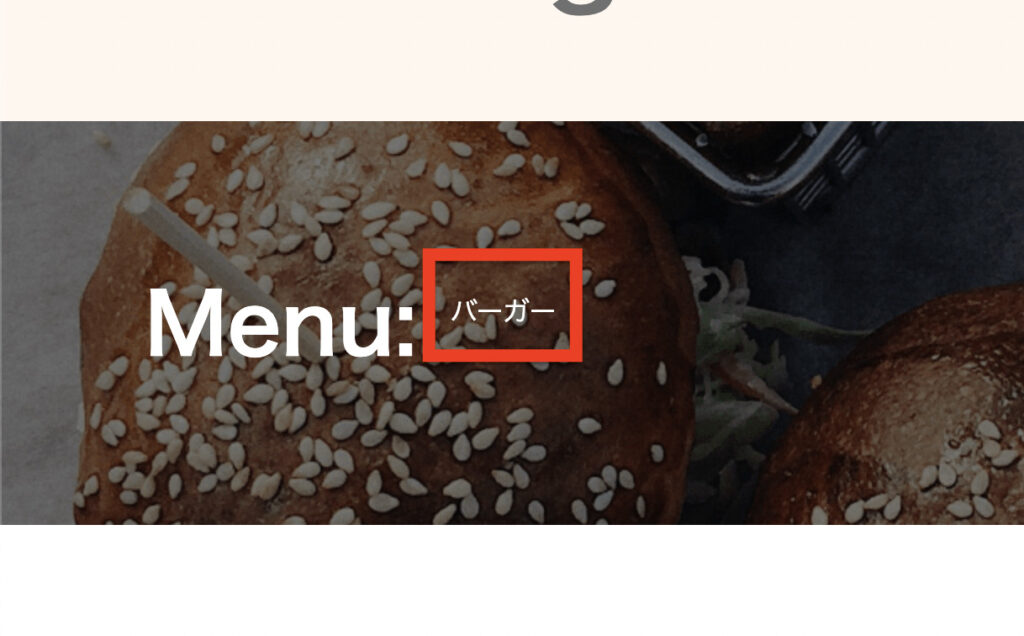
アーカイブページは赤枠で囲ったMenuの隣の文字をもう少し大きくして上下中央になるように修正します。
.p-mainvisual{
&__text{
align-items: center; //追加
p{
font-size: 28px; //値修正
}
}
}
こんな感じになりました。アーカイブページの修正は完了です。
エスケープ処理
テーマチェック前にやることがまだ残っていました。こちらのエスケープ処理が完了していないので行っていきます。
詳しいことは WordPress Codex 日本語版 データ検証 に解説があります。
簡単にエスケープ処理では何をするかというとテンプレートタグで get_ から始まるものを esc_ を用いず出力している箇所を洗い出して esc_ をつけたり、the_ で始まるテンプレートに切り替えたりします。
このエスケープ処理を気にせずWordPress化を行ってきたので確認をしてみましたが特にエスケープ未処理箇所は見受けられませんでした。
最後に
本日は細々した作業になりました。特にスタイルについては修正を簡単に行うことができるようになってきて知識が蓄積されているのを実感しています。
ウィジェットについては今回は実装せず、次回からはテーマチェックをして仕上げにかかろうと思います。
最後までお読みいただきありがとうございました。次回も読んでいただけると嬉しいです。





コメント