本シリーズではプログラミング未経験の筆者のプログラミング学習奮闘日記を書いています。
初心者がどのように学習しているのかどれほどの期間でどんなレベルに達するかについて興味がある方はぜひ参考にしてください。
[PR]筆者が受講しているスクールはこちら
RaiseTechではAWS・Java・副業・デザイン・マーケティングに特化したコースがあり現場レベルのカリキュラムを短期間で学習できるエンジニアリングスクールです。
カリキュラムの質の高さはもちろん各サポートの質も高いことが特徴の一つです。
完成図
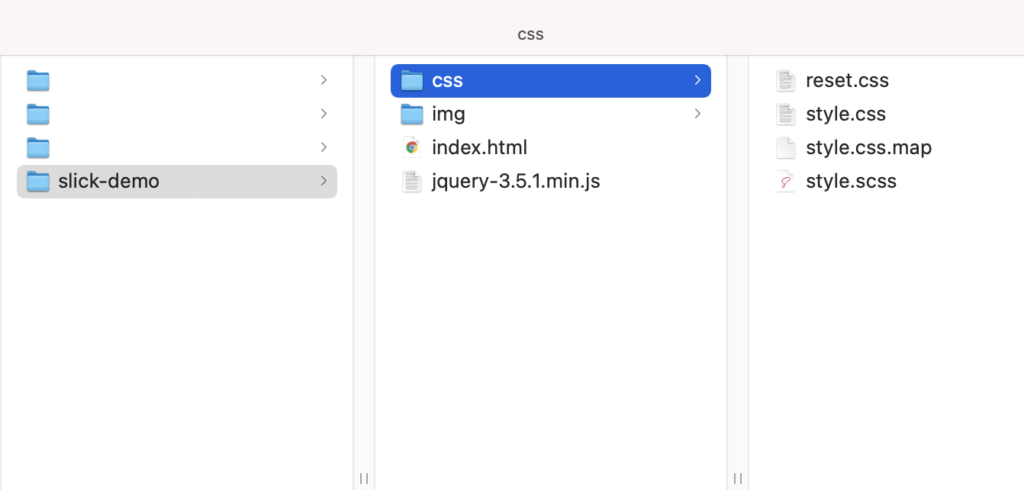
ディレクトリ&ファイルの用意
ディレクトリと必要なファイルを作成します。

今回はstyle.scssをコンパイラさせたstyle.cssとreset.css(中身はdestyle.cssのコピペ)をHTMLのhead内に読み込ませています。
また、あらかじめjQueryをダウンロードしておくとあとで楽に進められます。
HTMLに記述するコード
<div class="p-slick">
<ul class="p-slick__list">
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
<li><img src="" alt=""></li>
</ul>
</div>クラス名はわかりやすいものでOKです。
またカルーセルにしたい画像の数だけliタグを増やしたり減らしたりしてください。
画像の大きさはあらかじめ縦横揃えておくとあとで調整をする手間が省けます!
slickプラグインのダウンロード
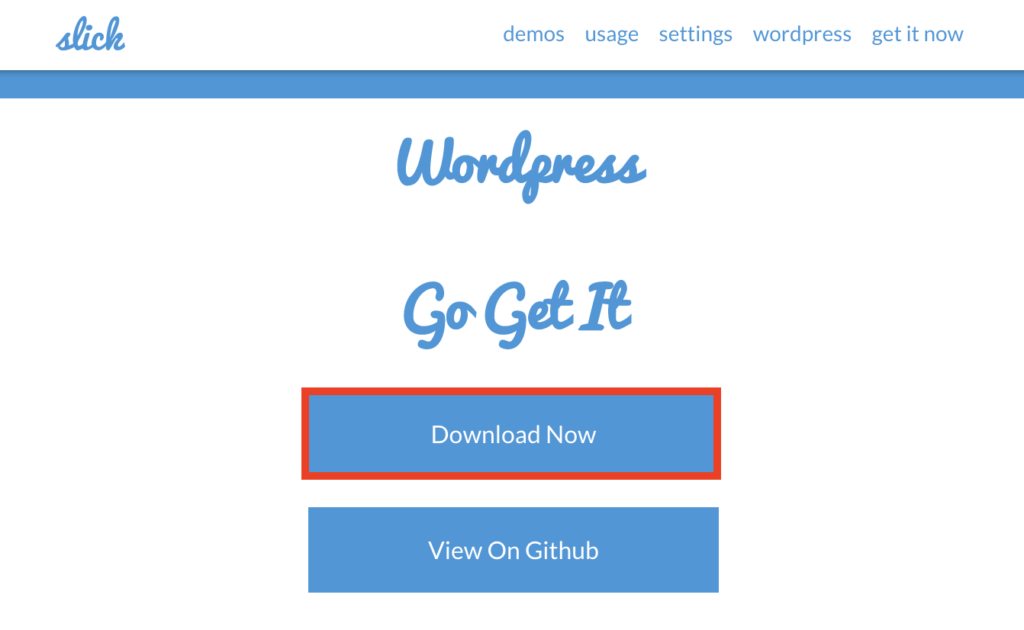
こちらをクリックすると以下のダウンロードの画面が出てきます。

Download Now(赤枠)をクリックでzipファイルがダウンロードされるのでダウンロードが終わったら解凍します。

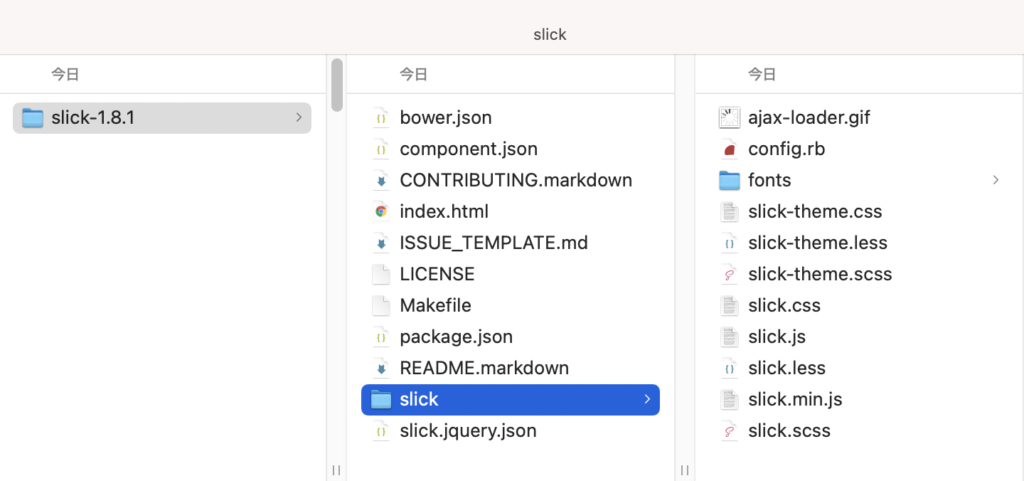
ダウンロードした中身はこんな感じです。全部はいらないのでslickディレクトリだけをコピーしてはじめに用意したディレクトリ内にペーストします。
ここではslickディレクトリ内全てをコピペしていますが「.less」ファイルは使わないのでコピペ後に削除してしまってもOKです。
slickファイルの読み込み
HTMLファイルのhead内に先ほどダウンロードしてきたファイル内のslick.cssとslick-thieme.cssを読み込ませます。
<link rel="stylesheet" href="./slick/slick.css">
<link rel="stylesheet" href="./slick/slick-theme.css">次に</body>の直前にslick.jsとダウンロードしたjQueryを読み込ませその下に<script></script>を記述し動きを入れる準備をします。
<script src="./jquery-3.5.1.min.js"></script>
<script src="./slick/slick.js"></script>
<script>
</script>
</body>スライダーの動きをjQueryに入れる
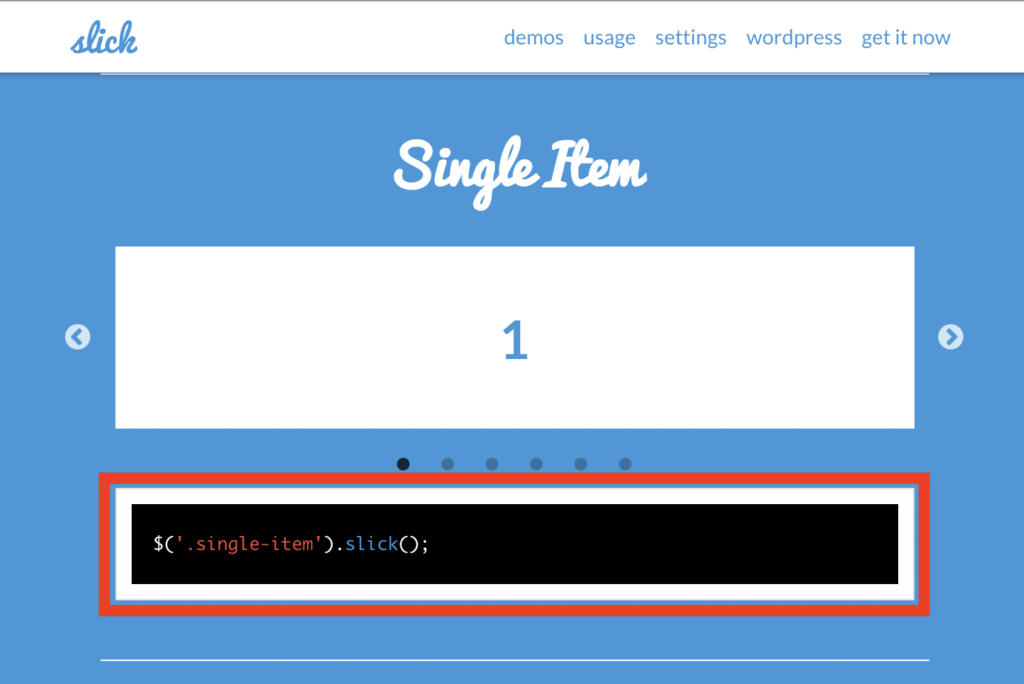
slickの公式サイトから入れたいデザインや動きを探しそのデモの下のコード(画像赤枠部分)をコピーします。

コピーをしたら先ほど書いた<script></script>の中にペーストします。
その際に画像赤枠内コードの赤文字部分をカルーセル本体につけたクラス名に変更します。
今回のサンプルの場合は (‘.single-item’) ー変更→ (‘.p-slider__list’) になります。
$('.p-slick__list').slick();slickのカスタマイズ
先程の1行だけではとてもシンプルなのでカスタマイズをしてスタイリッシュなカルーセルを作ります。
カスタマイズの際は .slick 後のカッコ内に中括弧 {} を入れてその中括弧の中に記述をしていきます。
$('.p-slick__list').slick({
autoplay: true,
autoplaySpeed: 1000,
dots: true,
arrows: false,
slidesToShow: 3,
});以上は代表的なカスタマイズです。
カスタマイズの種類はたくさんあるのでもっと詳しく知りたい方は「slick オプション」で検索してみてください。
スタイルを整える
.p-slick{
margin-top: 40px;
display: flex;
justify-content: center; //子要素を画面中央揃え
&__list{
width: 100%; //カルーセル本体の幅
li{
padding: 0 0.3rem; //画像左右間の余白
img{
width: 100%; //画像の幅
}
}
}
}お好みで幅や余白をカスタマイズしてください!ここまで指定が終わったら完成です。
まとめ
カルーセルはとても難しそう…と思っていましたがプラグインを使うと初心者でも簡単に実装することができました!
バラバラのサイズの画像を整えたり、レスポンシブ化も簡単に出来るカスタマイズ方法もあるので後々ご紹介していこうと思います。
最後までお読みいただきありがとうございました!



コメント